Your website is the very first impression that you make on your customers. This is why UI/UX design becomes an important part of your user experience. A good UI/UX design ensures that your website is both aesthetically pleasing and highly functional.
There are many elements that you should keep in mind while creating or updating your UI/UX design. Today in this blog, we’ll have a discussion on UI/UX design and we’ll answer the critical questions such as How do I optimize my website for UX? and How to improve website UI/UX design? Today we’ll explore the top 15 tips to improve website UI UX design.
What is UI/UX Design and Why Is It Important?
Before we dive into the tips to improve website UI UX design, you first need to understand what UI/UX design is and why they’re so important for your website.

UI (User Interface) Design – refers to the visual elements of a website or application—the buttons, icons, spacing, typography, colours, and layout that users interact with. UI design focuses on making the interface aesthetically pleasing and easy to navigate.
UX (User Experience) Design – encompasses the overall feel and functionality of the website. It’s about creating a seamless and satisfying experience for the user as they navigate through the site. This involves understanding the user’s needs, ensuring the website is easy to use, and providing value at every touchpoint.
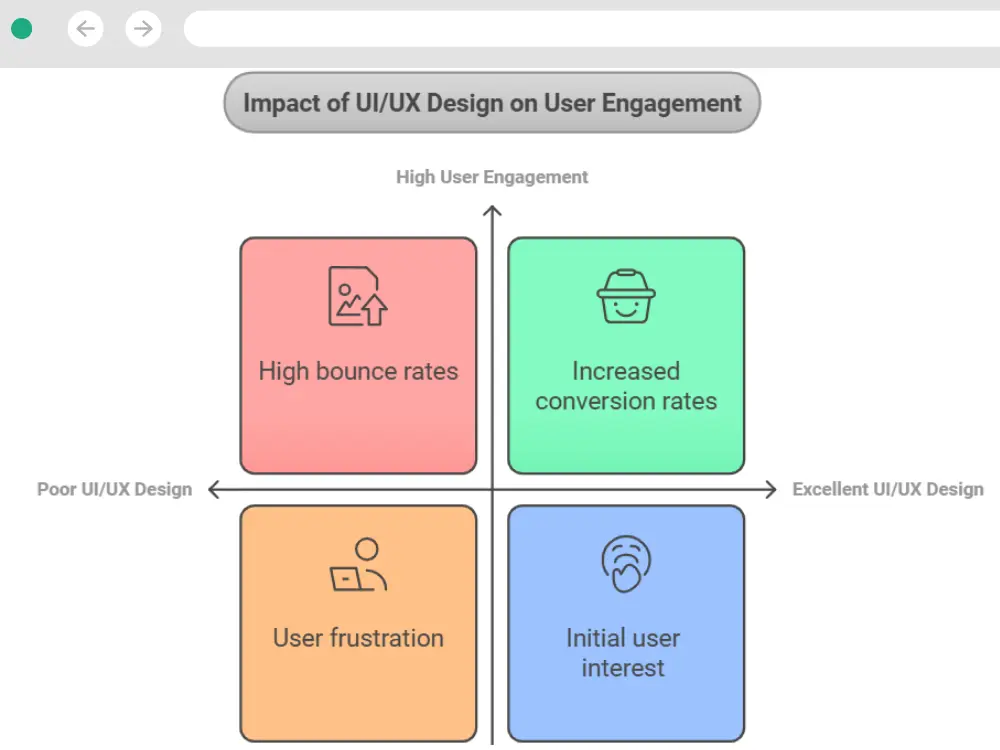
The importance of UI/UX design lies in its ability to directly impact user satisfaction. A well-designed UI/UX can lead to increased user engagement, lower bounce rates, and higher conversion rates. It also helps build brand credibility and trust, making users more likely to return. Poor UI/UX, on the other hand, can frustrate users, leading to higher abandonment rates and negative perceptions of your brand.
Now that we understand the significance of UI/UX design, let’s look at tips to improve website UI UX design.
Top 15 Tips To Improve Website UI UX Design
1. Understand Your Users
The foundation of any successful UI/UX design is a deep understanding of your users. Conduct user research to identify your audience’s needs, preferences, and behaviours. Tools like surveys, interviews, and analytics can provide valuable insights that guide your design decisions, ensuring your website resonates with its target audience.
2. Simplify the Design
A clean and uncluttered design is essential for a positive user experience. Eliminate unnecessary elements, streamline navigation, and focus on clear, concise content. Simplified designs reduce cognitive load, making it easier for users to find what they need quickly. It is one of the most important tips to improve website UI UX design.
3. Prioritise Responsive Design
With the variety of devices used to access websites today, responsive design is non-negotiable. Ensure your site is optimized for different screen sizes, from smartphones to desktops. This not only improves accessibility but also enhances the overall user experience.
4. Improve Navigation
Clear and intuitive navigation is key to a user-friendly website. Use consistent menus, breadcrumbs, and logical content hierarchy to help users find what they are looking for with minimal effort. Including a search function can further enhance navigation, especially on content-heavy sites.
5. Enhance Visual Hierarchy: Tips To Improve Website UI UX Design
Visual hierarchy involves arranging elements on a page so that users naturally gravitate towards the most important content first. Use size, colour, contrast, and spacing to guide users’ attention. A well-defined visual hierarchy ensures that users can easily understand and interact with your content.
6. Utilise White Space Effectively
White space, or negative space, is the empty space around elements on a page. It is crucial for creating a clean, uncluttered design. Effective use of white space can improve readability, focus user attention, and make your design appear more professional. It is one most overlooked tips to improve website UI UX design.
7. Focus on Consistency
Consistency in design elements, such as fonts, colours, and buttons, creates a cohesive user experience. A consistent design ensures that users can easily navigate and interact with your site without confusion, reinforcing your brand identity.
Suggested Read:
8. Optimise Load Times
Slow load times can frustrate users and lead to higher bounce rates. Optimise images, minimise code, and leverage browser caching to ensure your website loads quickly. Faster load times not only improve user experience but also benefit your site’s SEO, making it one of the most important tips to improve website UI UX design.
9. Incorporate Accessibility
Designing with accessibility in mind ensures that your website can be used by everyone, including individuals with disabilities. Implement features like keyboard navigation, alternative text for images, and colour contrast to make your site accessible to all users.
10. Test and Iterate : Tips To Improve Website UI UX Design
Continuous testing is vital for maintaining a high-quality UI/UX design. Conduct A/B testing to compare different versions of a webpage, gather user feedback, and make data-driven improvements. Iterative design ensures your website evolves to meet changing user needs.
11. Use Engaging Visuals
High-quality images, videos, and graphics can make your website more engaging and visually appealing. However, ensure that visuals are relevant to the content and do not distract from the main message. Balance is key to maintaining a professional design.
12. Leverage Microinteractions
Micro interactions are subtle animations or visual cues that provide feedback to users. They can guide users, improve interaction, and add personality to your website. Examples include hover effects, button animations, and progress indicators. It is easily one of the most over looked tips to improve website UI UX design.
13. Simplify Forms
Forms are a critical touchpoint for user interaction, whether it’s signing up for a newsletter or completing a purchase. Simplify forms by reducing the number of fields, using auto-fill options, and providing clear instructions to minimize user frustration.
14. Utilize User-Centred Design
User-centred design puts the user’s needs at the forefront of the design process. By focusing on usability and functionality, you can create a website that provides a seamless and satisfying experience. Incorporating user feedback throughout the design process is essential for this approach.
15. Stay Updated with Trends: Tips To Improve Website UI UX Design
UI/UX design trends evolve rapidly. Stay informed about the latest design trends, tools, and best practices by following industry blogs, attending conferences, and participating in online communities. Regularly updating your knowledge ensures that your designs remain fresh and relevant.
So, these were the top 15 tips to improve website UI UX design. By following them you can significantly increase your user experience and SERP rankings.
Frequently Asked Questions Related To Website UI/UX Design
What are the best tips to improve website UI UX design?
Some key tips include understanding your users, simplifying the design, prioritising responsive design, improving navigation, and incorporating accessibility features.
How do I optimise my website for UX?
Optimise your website for UX by focusing on user research, ensuring fast load times, using a clean design with effective white space, and continuously testing and iterating based on user feedback.
How can I make my website more user-friendly?
To make your website more user-friendly, focus on intuitive navigation, clear visual hierarchy, and consistency in design elements. Also, consider simplifying forms and incorporating microinteractions.
What is the role of visual hierarchy in UI/UX design?
Visual hierarchy guides users' attention to the most important elements on a page, improving usability and ensuring that users can easily find and interact with key content.
Why is responsive design important in UI/UX?
Responsive design ensures that your website functions well on all devices, from desktops to mobile phones, providing a consistent and accessible user experience regardless of screen size.